| 1 | | Freeqration- free images curation for everyone www.freeqration.com | http://www.freeqration.com | 디자인 | Kan Tam | 2017-05-31 |
| 2 | |

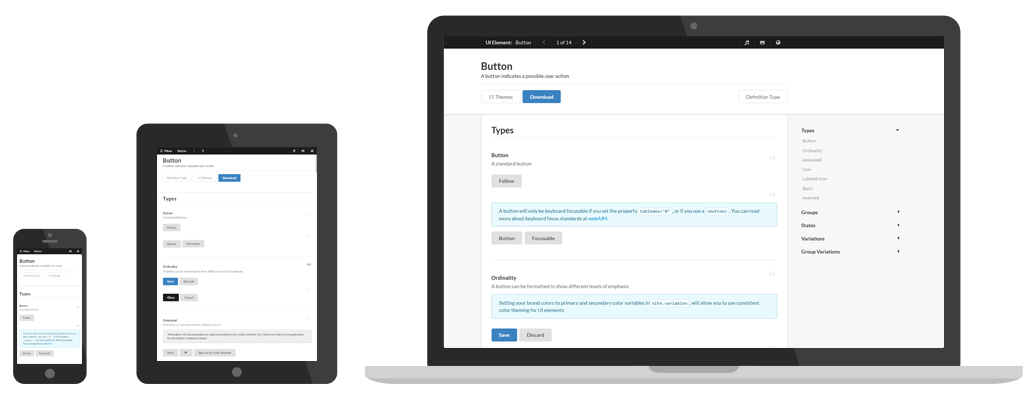
Semantic UI | https://semantic-ui.com | 디자인 | Kan Tam | 2017-04-05 |
| 3 | |

Gratisography: Free high-resolution photos | http://gratisography.com | 디자인 | Kan Tam | 2017-02-06 |
| 4 | | Android Asset Studio | https://romannurik.github.io | 디자인 | Kan Tam | 2016-11-29 |
| 5 | | CSS 3D Flip Loader Generator - tyle.io | https://tyle.io | 디자인 | Kan Tam | 2016-10-10 |
| 6 | |

위블리(Weebly) 사용기 – *JUNEJUNE | http://junejune.kr | 디자인 | Kan Tam | 2016-06-21 |
| 7 | |

CSS Author » Web Design Resources, Freebies, Articles & More... | http://www.cssauthor.com | 디자인 | Kan Tam | 2016-02-24 |
| 8 | |

반응형 웹 기술 이해 | README | http://readme.skplanet.com | 디자인 | Kan Tam | 2016-02-19 |
| 9 | | CSS Sprite Generator | http://css.spritegen.com | 디자인 | Kan Tam | 2016-02-04 |
| 10 | | HTML & CSS 중급자 가이드 - 4강 : 반응형 웹 디자인 | https://nolboo.github.io | 디자인 | Kan Tam | 2016-02-01 |
| 11 | | 스프라이트(css sprites) 기법으로 빠른 블로그 만들기.::언젠간 날고 말거�.... | http://bezzera.tistory.com | 디자인 | Kan Tam | 2016-01-20 |
| 12 | | 구글 웹폰트 사용하기 – Google Font API | PORTFOLIO | http://www.aea.pe.kr | 디자인 | Kan Tam | 2016-01-18 |
| 13 | | 스타일 시트 CSS position 속성, 태그의 위치를 설정하는 방법::녹두장군 - �.... | http://mainia.tistory.com | 디자인 | Kan Tam | 2016-01-16 |
| 14 | | CSS z-index 이해하기 - CSS | MDN | https://developer.mozilla.org | 디자인 | Kan Tam | 2016-01-14 |
| 15 | | Proto.io - Prototypes that feel real | https://proto.io | 디자인 | Kan Tam | 2015-12-28 |
| 16 | | CSS로 웹사이트를 인쇄가능하게 만들기 | https://nolboo.github.io | 디자인 | Kan Tam | 2015-11-16 |
| 17 | | UI와 UX의 차이 | 데브 다이어리 | http://www.dev-diary.com | 디자인 | Kan Tam | 2015-09-15 |
| 18 | | 무료 아이콘 | https://icons8.com | 디자인 | Kan Tam | 2015-07-27 |
| 19 | | CodePen - angular interactive box-model diagram | http://codepen.io | 디자인 | Kan Tam | 2015-06-10 |
| 20 | | Introduction - Material design - Google design guidelines | http://www.google.com | 디자인 | Kan Tam | 2015-06-03 |
| 21 | | navasmdc/MaterialDesignLibrary · GitHub | https://github.com | 디자인 | Kan Tam | 2015-06-03 |
| 22 | | Learn CSS Positioning in Ten Steps: position static relative absolute float | http://www.barelyfitz.com | 디자인 | Kan Tam | 2015-06-03 |
| 23 | | Learn to Code HTML & CSS - Beginner & Advanced | http://learn.shayhowe.com | 디자인 | Kan Tam | 2015-06-03 |
| 24 | | css 문법구조 | http://apps.workflower.fi | 디자인 | Kan Tam | 2015-06-03 |
| 25 | |

Home of free code snippets for Bootstrap | Bootsnipp.com | http://bootsnipp.com | 디자인 | Kan Tam | 2015-06-01 |
| 26 | |

PixelsMarket • Design Freebies and Weekly Coolness | http://pixelsmarket.com | 디자인 | Kan Tam | 2015-06-01 |
| 27 | | 프로토타이핑 툴 소개 :: pxd UX Lab. | http://story.pxd.co.kr | 디자인 | Kan Tam | 2015-05-31 |
| 28 | |

Website Templates | Web Templates - DreamTemplate | http://www.dreamtemplate.com | 디자인 | Kan Tam | 2015-05-29 |
| 29 | | Online Photo Editor | Pixlr Editor | Autodesk Pixlr | http://apps.pixlr.com | 디자인 | Kan Tam | 2015-05-25 |
| 30 | | 구글 무료 폰트 | http://www.google.com | 디자인 | Kan Tam | 2015-05-23 |